KeycloakでSAMLを使ってみる(WordPress編)
2025/03/05
本記事は、NRIエンジニアによって2023年12月3日にQiitaに投稿された記事です。
KeycloakのSAML認証を利用してWordpressの連携を検証します。
Keycloakの公式ドキュメントでは、SAMLよりもOIDCを推奨すると記載がありますが、SAMLは、引き続き多くのプロダクトで採用しているとされています。Keycloakでは、標準で SAML2.0とOIDC がSSO認証プロトコルとして利用できます。標準で利用できるSSO認証プロトコルのうち、今回は、SAML認証を検証してみます。
※本記事は、Keycloakのバージョンアップに伴い、「KeycloakでSAMLを使ってみる(WordPress編)」の記事を最新化したものです。
目次
本記事でやること
- Amazon Lightsailを用いたWordPress構築
- Keycloak側の設定(Idp)
- WordPress側の設定(SP)
- 動作確認
SAMLの概要
SAMLとは「Security Assertion Markup Language」の頭文字を取ったもので「サムル」と読みます。ドメインの異なるシステム間で安全に認証・認可情報の伝送を行うためOASIS(構造化情報標準促進協会)で定められたXMLベースのマークアップ言語規格です。SSO(シングルサインオン)やID連携などでSAMLを利用した認証が行われています。
Amazon Lightsailを用いたWordPress構築
WordPress構築
WordPressの構築にはAmazon Lightsailを利用する。LightsailはEC2などをコンソールから構築するよりも簡単で、選択項目も少なく、WordPressやApacheなどは全てインストールされるため、WordPressインストール~初期起動までを手早く構築できる。今回はこちらのチュートリアルに沿ってWordPressを起動させる。
プラグイン導入
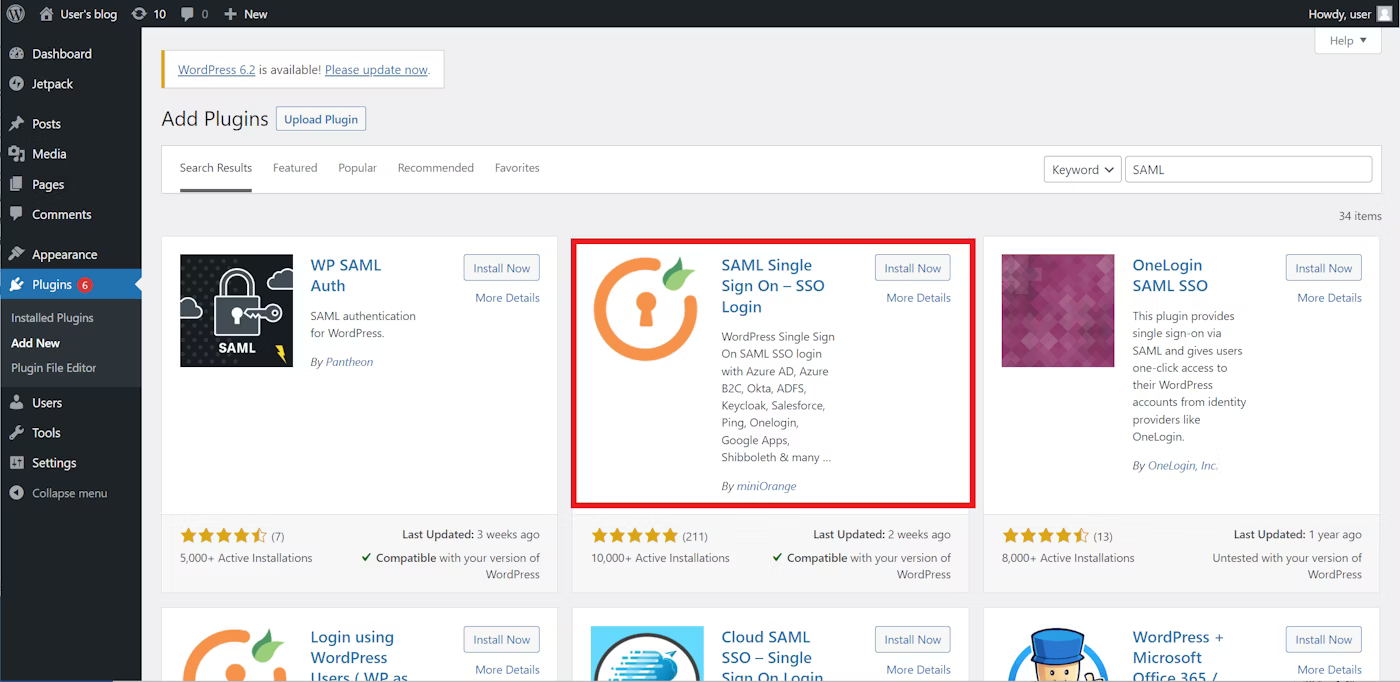
SAMLを用いたSSOを実現するため、「SAML Single Sign On – SSO Login」を導入する。
導入はWordPressの管理画面のPluginsから「SAML」で検索するとすぐに出てくる。

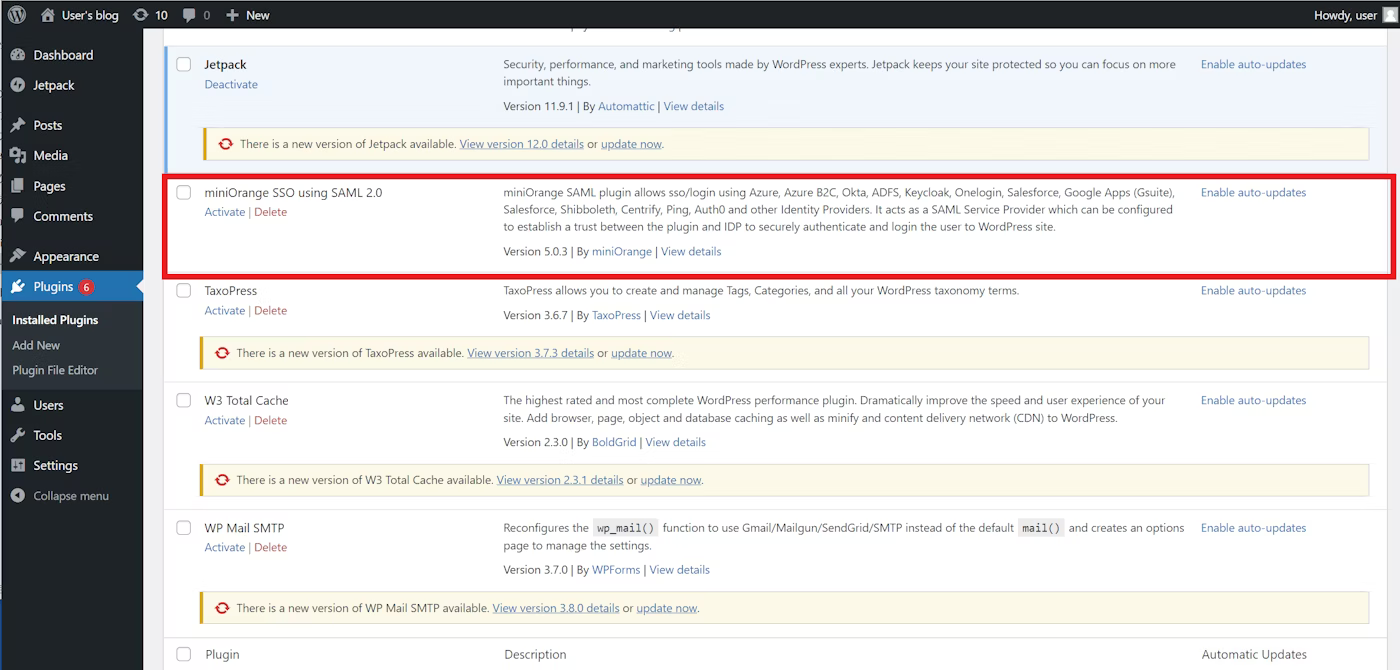
Install Nowボタンを押下することで導入でき、インストール後のプラグインで「Activate」を選択することで有効化される。

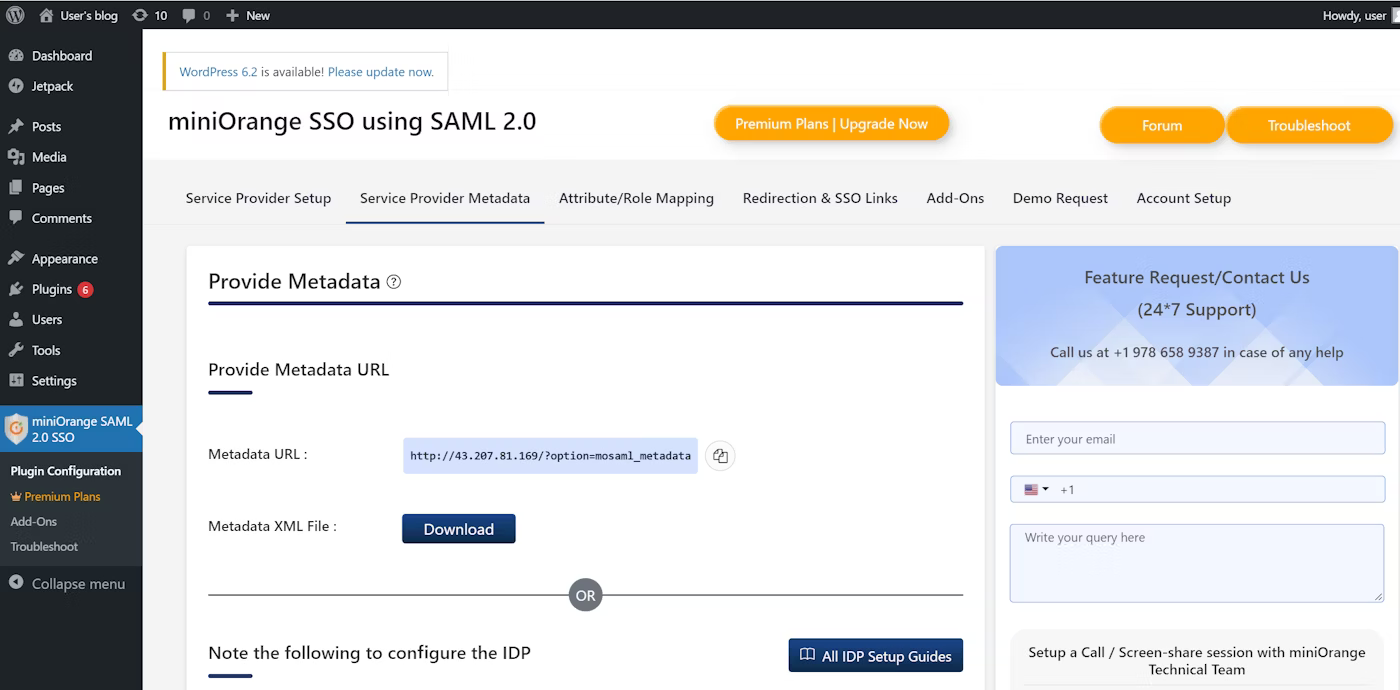
プラグインの導入が完了すると、以下のようなメタデータを確認することができるようになります。
こちらのメタデータは後ほどKeycloakの設定で利用します。

Keycloak側の設定(Idp)
以下の手順は、管理者ユーザーでのログインを前提として行います。
なお、keycloakの基本的セットアップについてはこちらを参照ください。
Realmの追加
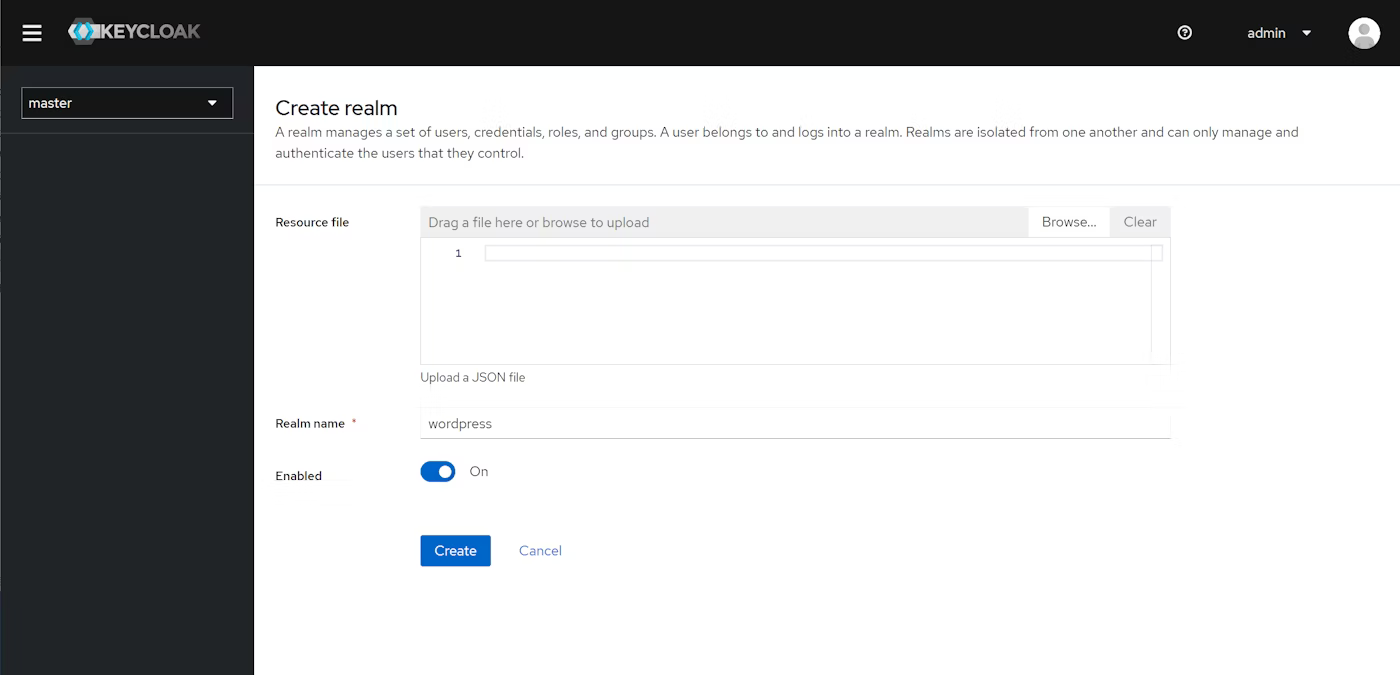
画面左上の「レルムの選択」メニューから「Create Realm」ボタンをクリックします。下記の通りにRealmを作成します。
- Realm name : wordpress
- enabled : On

クライアントの追加・設定
作成したRealmでWordpress用のClientを作成する。
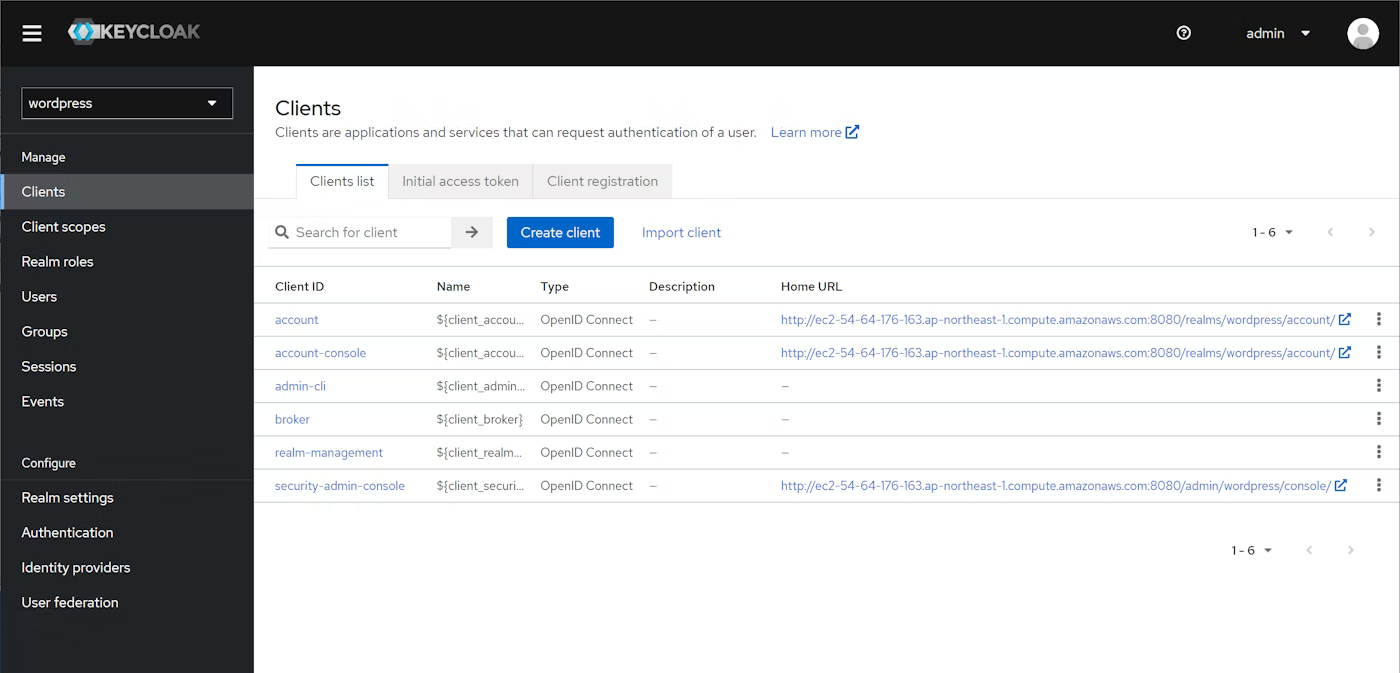
1. Realmから「wordpress」を選択し、「Clients」のメニューを選択する。

2. 「Create client」ボタンを押下して、Clientの作成画面を開く。
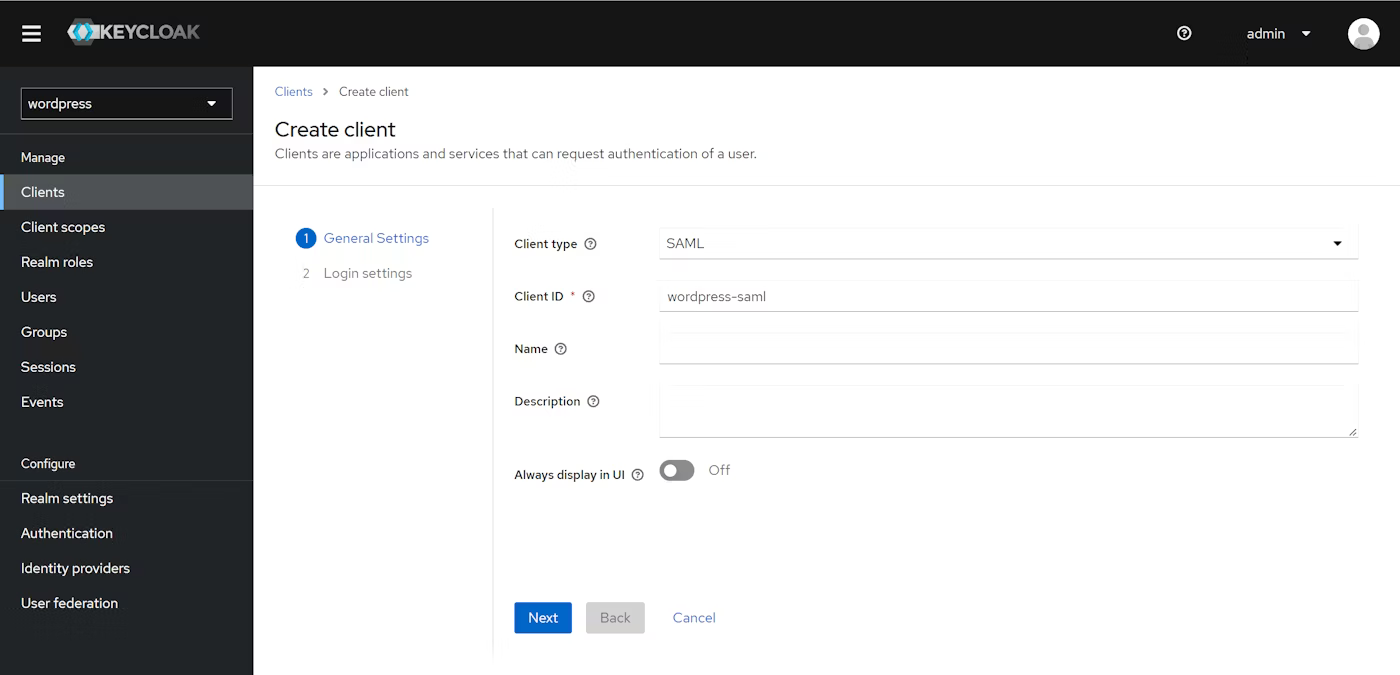
以下の通り、必要な項目を入力して「Next」ボタンを押下する。
- Client type:SAML
- Client ID:SPのSP-EntityID / Issuer

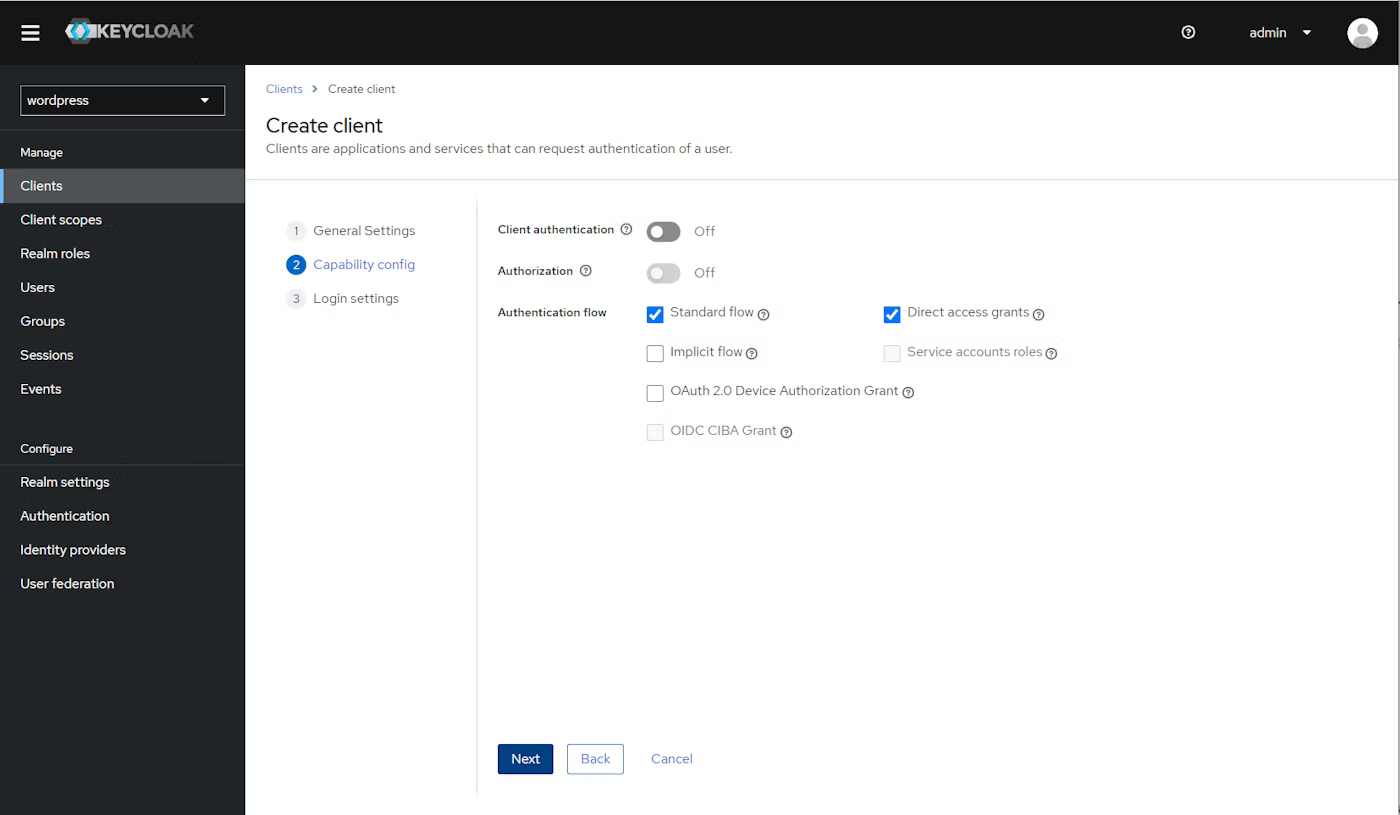
3. 特に変更せず、そのまま「Next」ボタンを押下する。

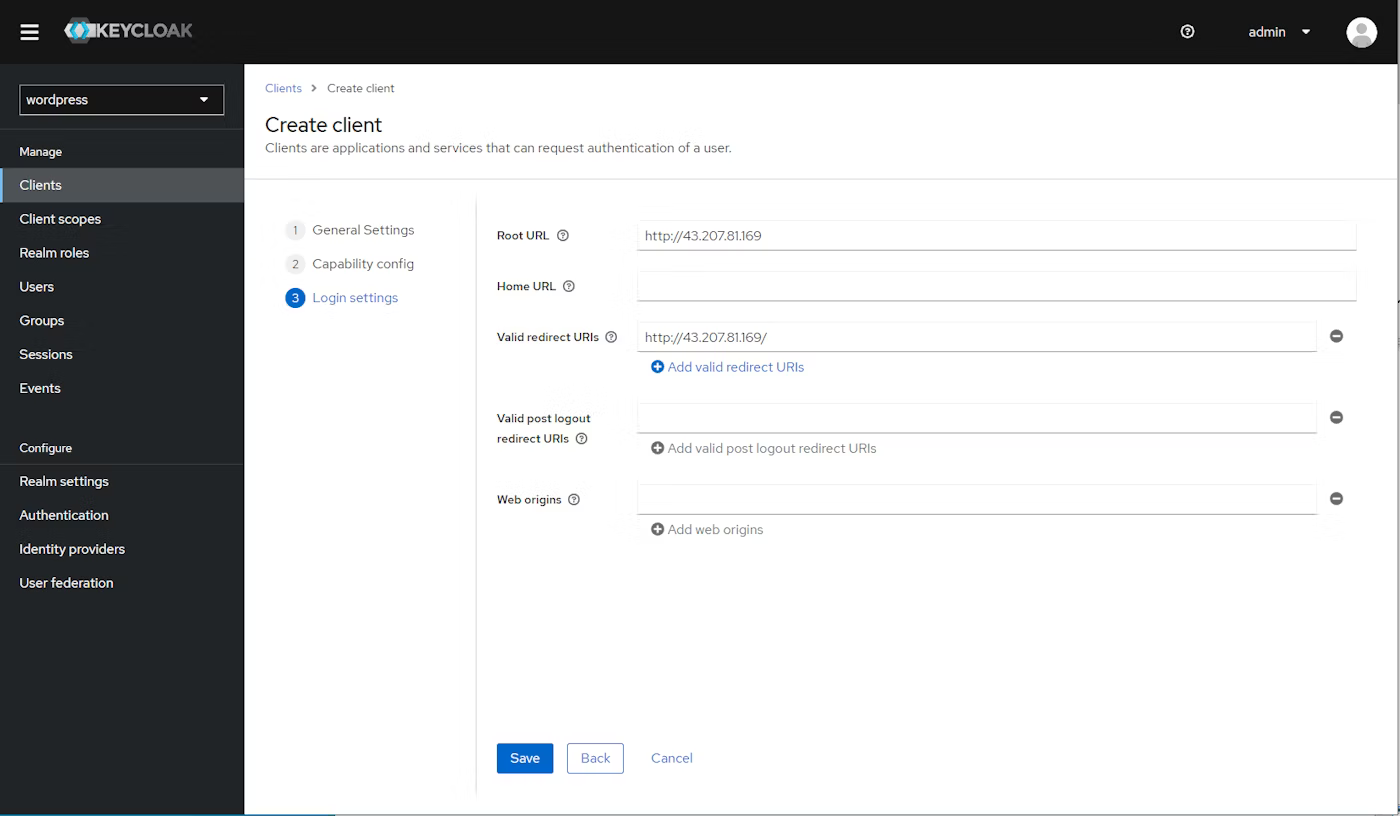
4. 以下の通り、必要な項目を入力して「Save」ボタンを押下する。
- RootURL:SPのBase URL
- Valid redirect URIs :SPのACS (Assertion Consumer Service) URL

5. Client作成されたら以下の通り設定を変更する。
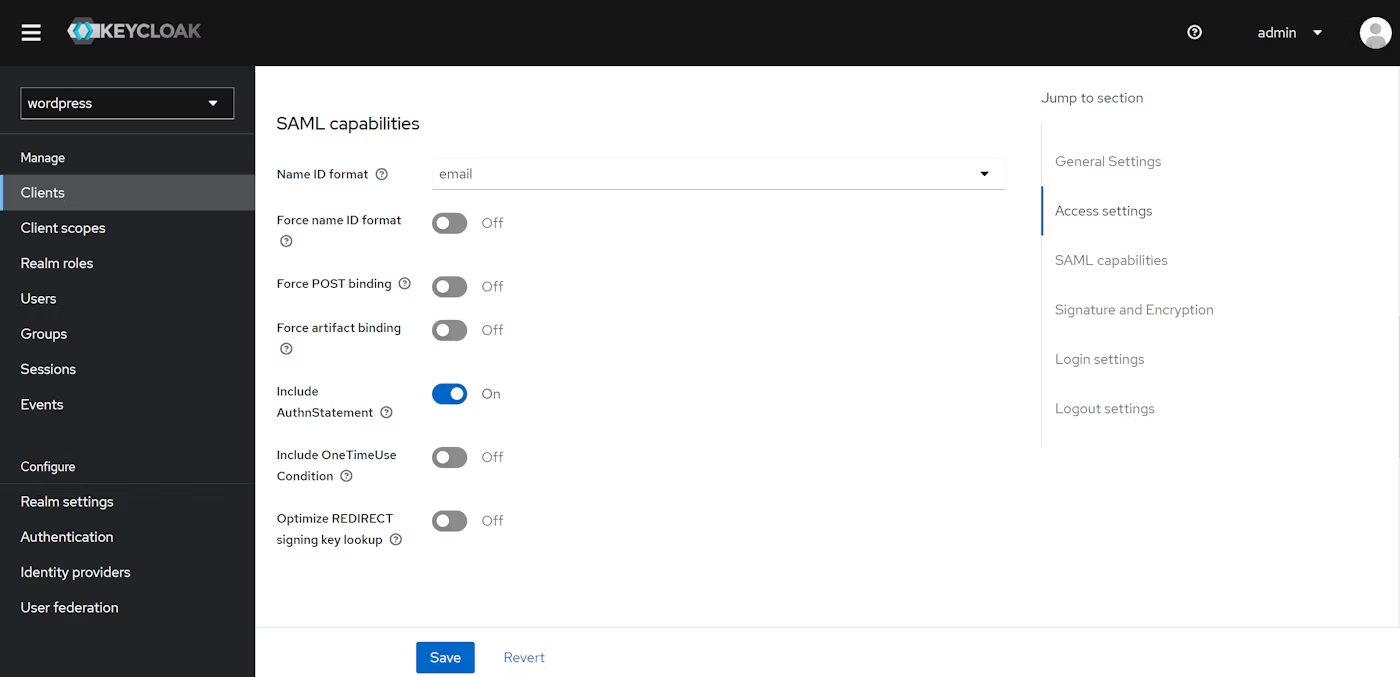
Settingsタブ
- Name ID format:email
- Force Name ID Format:off
- Force POST Binding:off

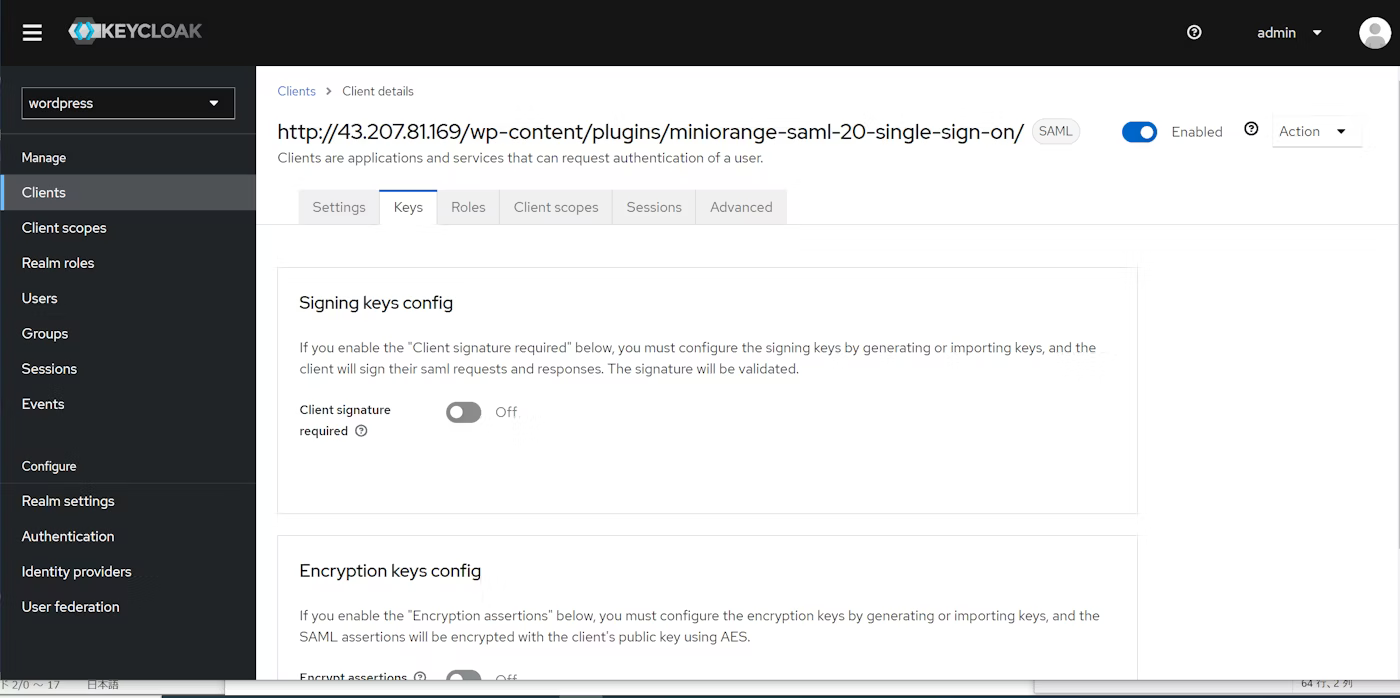
Keysタブ
- Client signature required:off

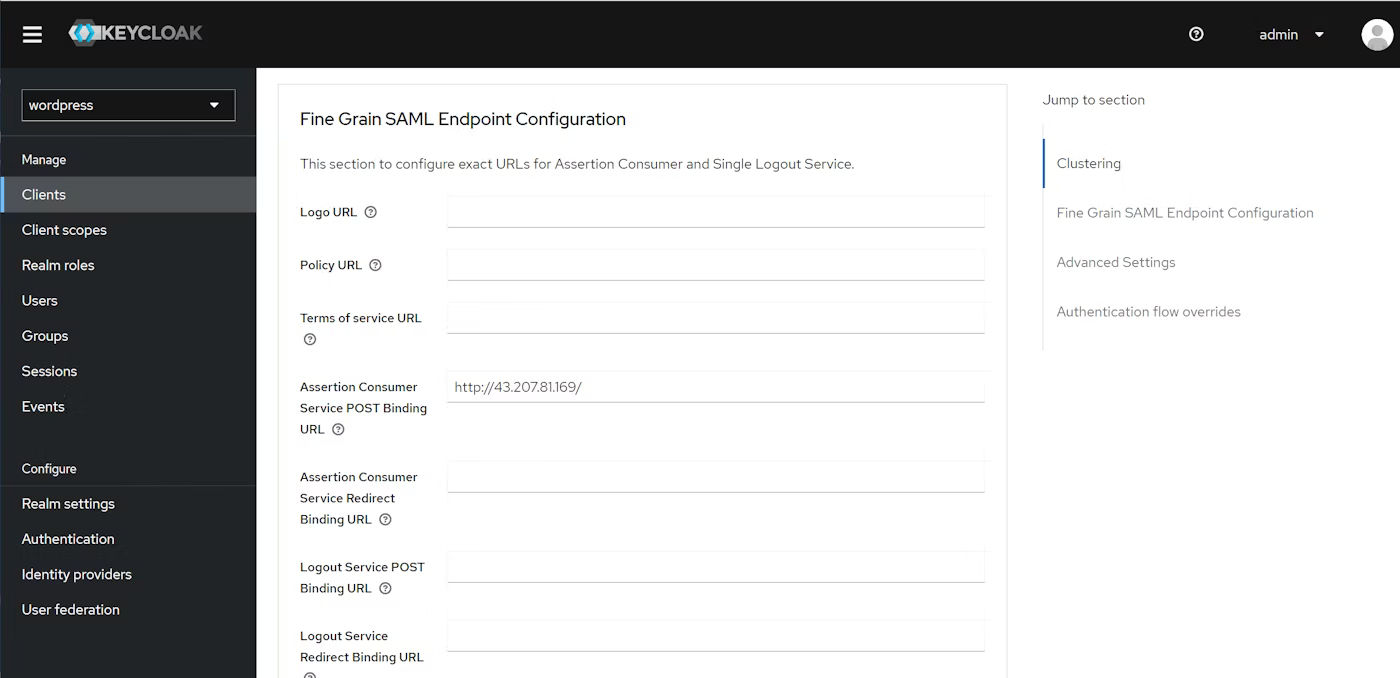
Advancedタブ
- Assertion Consumer Service POST Binding URL:SPのACS URL

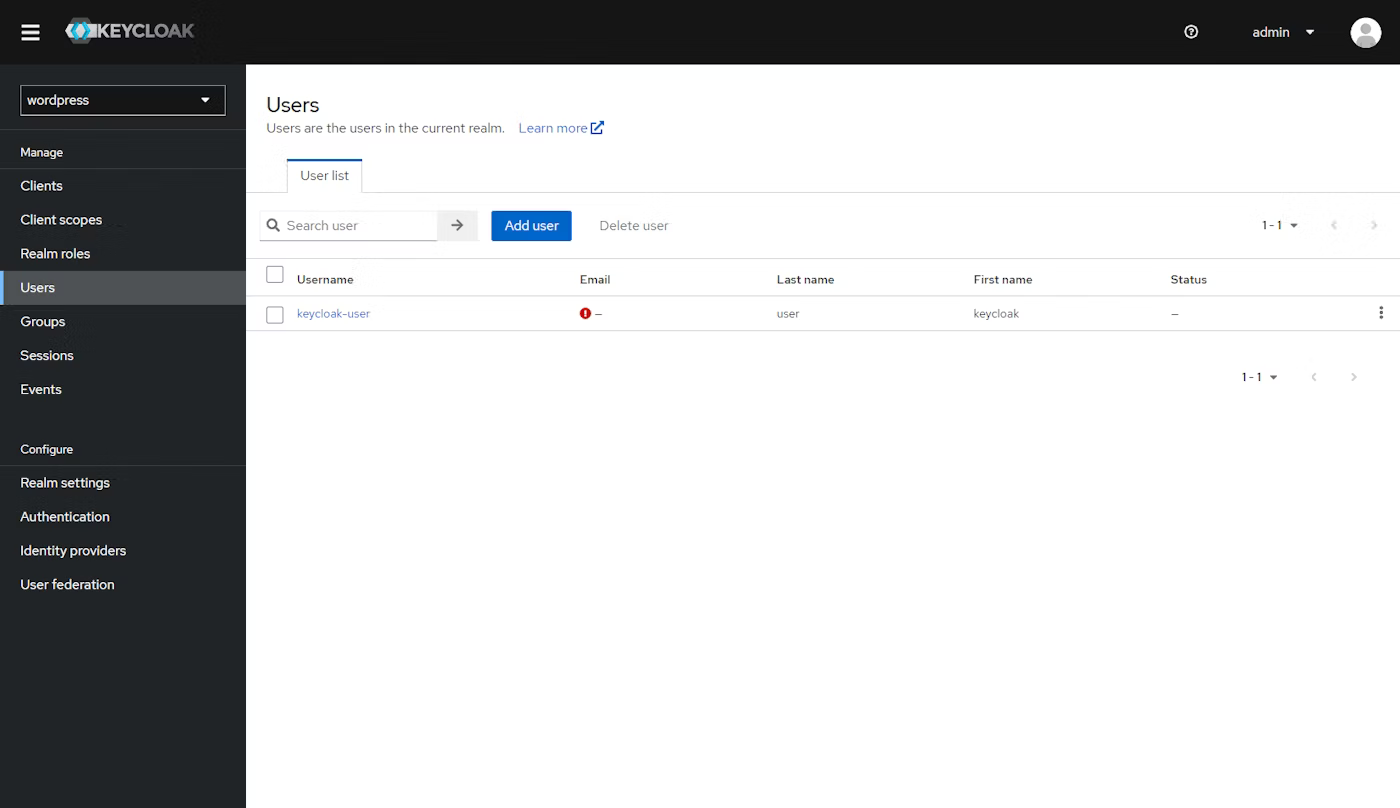
User追加
wordpressのRealmに適当なユーザーを追加する。

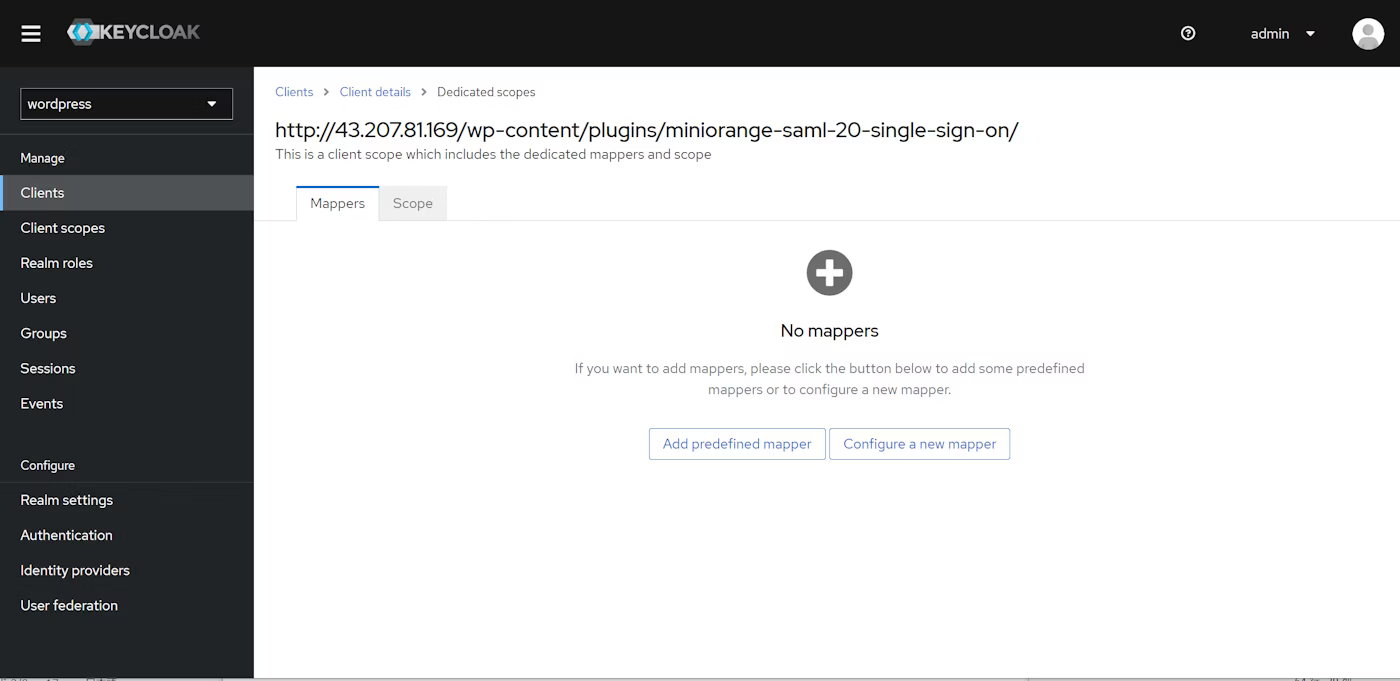
Mapper追加
作成したClientに対してMapperを追加する。
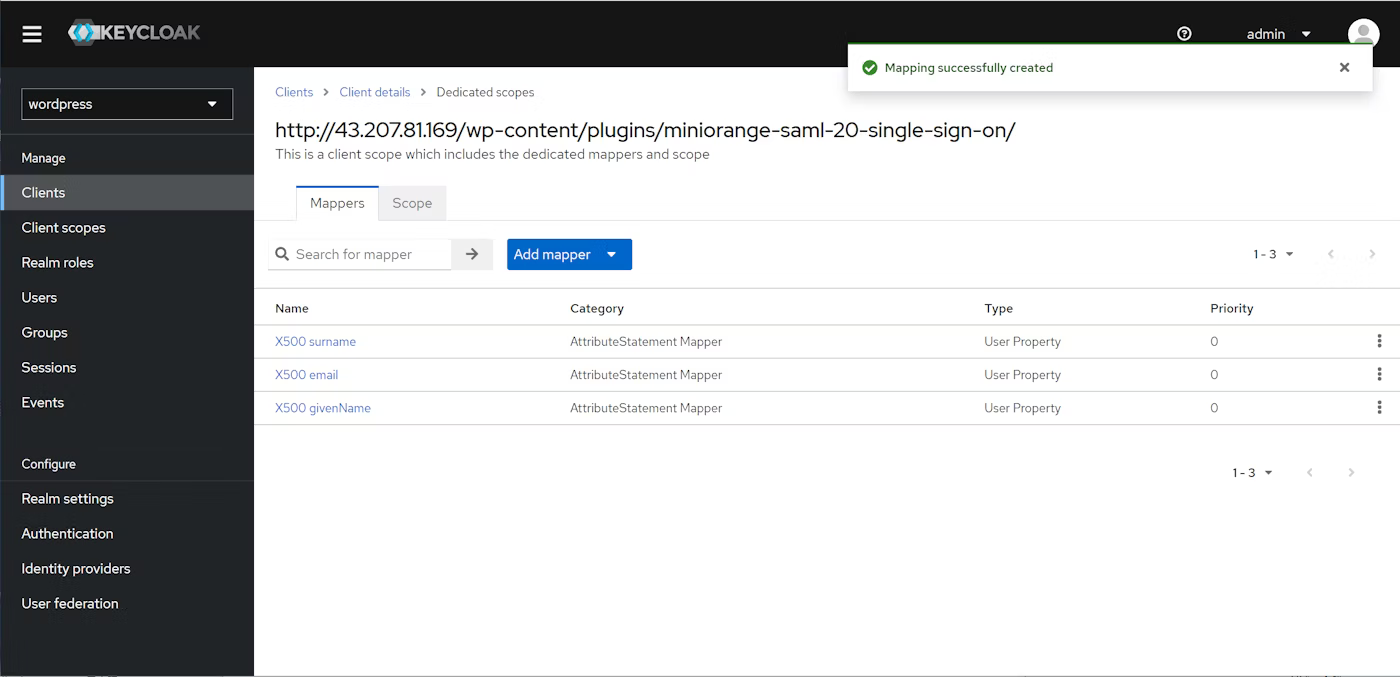
Client details → Client Scopes → Dedicated scopesと選択を選択して、Mapperの追加画面を開く。

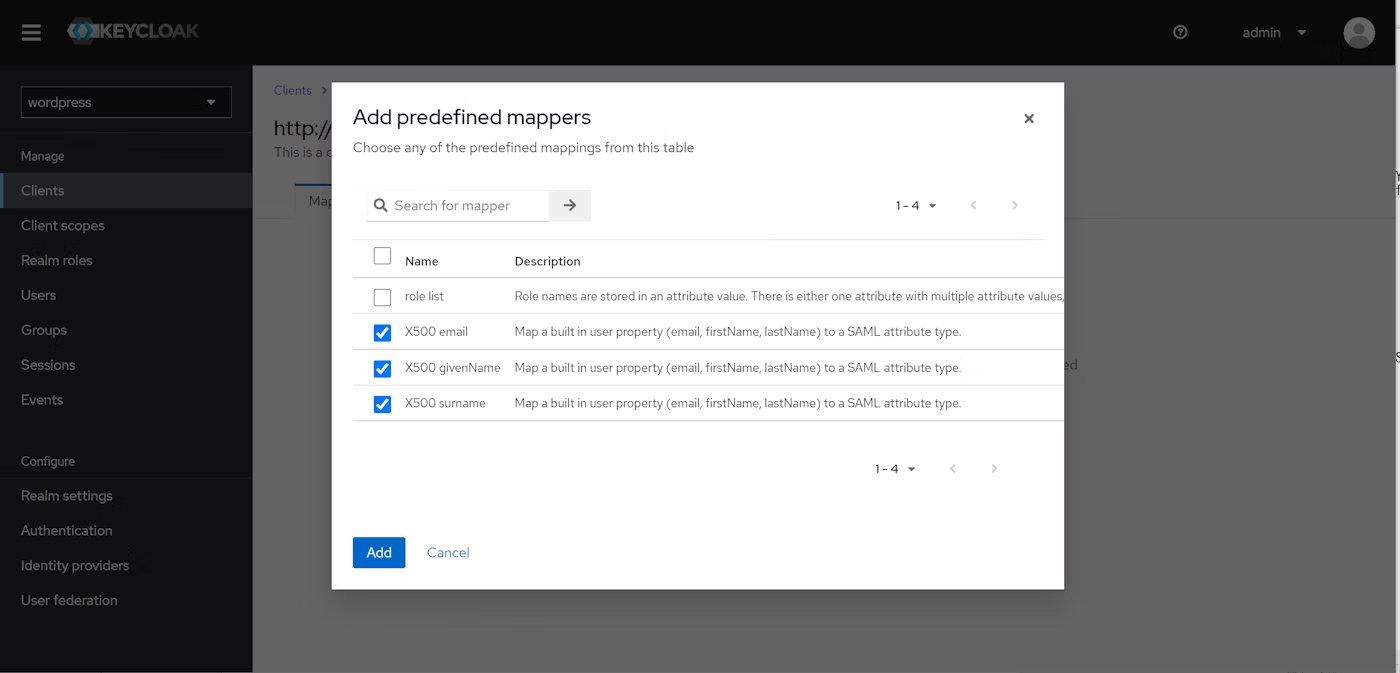
Add predefined maperを選択して、X500 givenName, X500 surname, X500 emailの3つを追加する。

正しく追加される以下のように表示される。

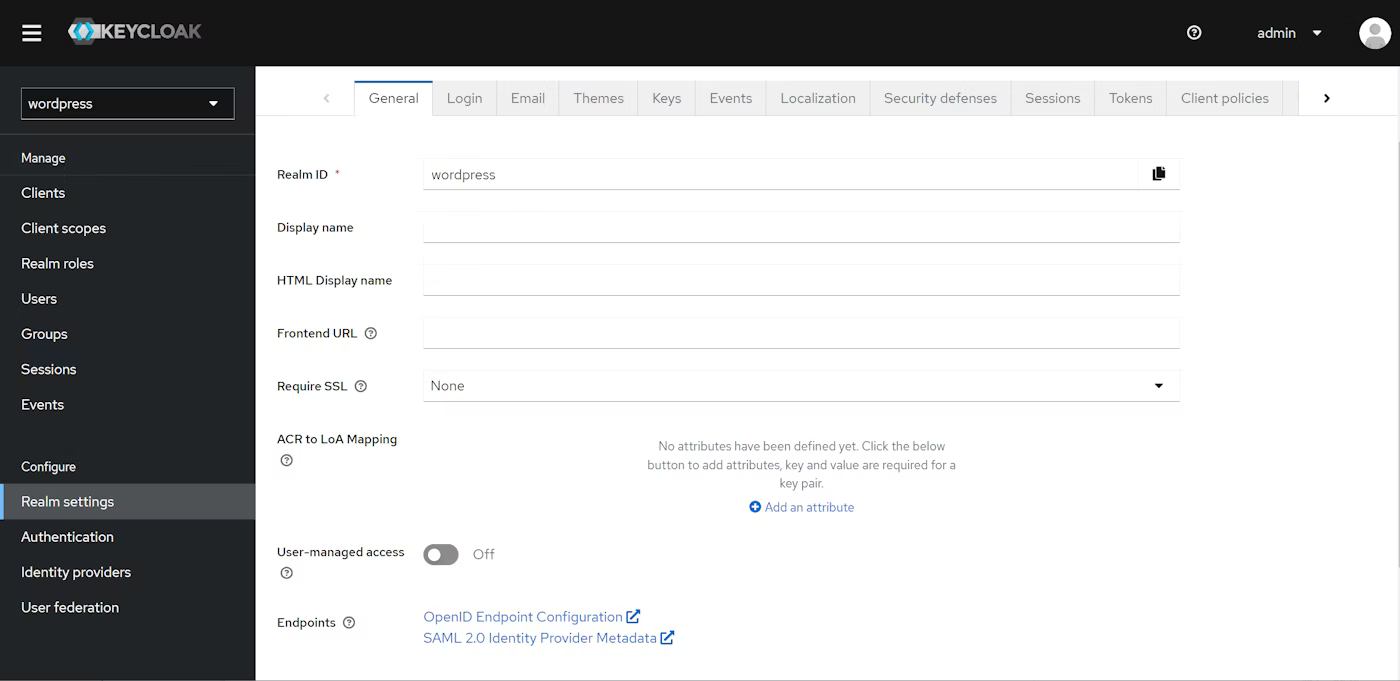
SP設定用の設定ファイル取得
Idpの情報をSPに連携するため、Realm settings → Generalを開き、SAML 2.0 Identity Provider Metadata(EndpointsのURL)を取得する。

WordPress側の設定(SP)
SP側のSSOを設定していきます。
設定のアップロード
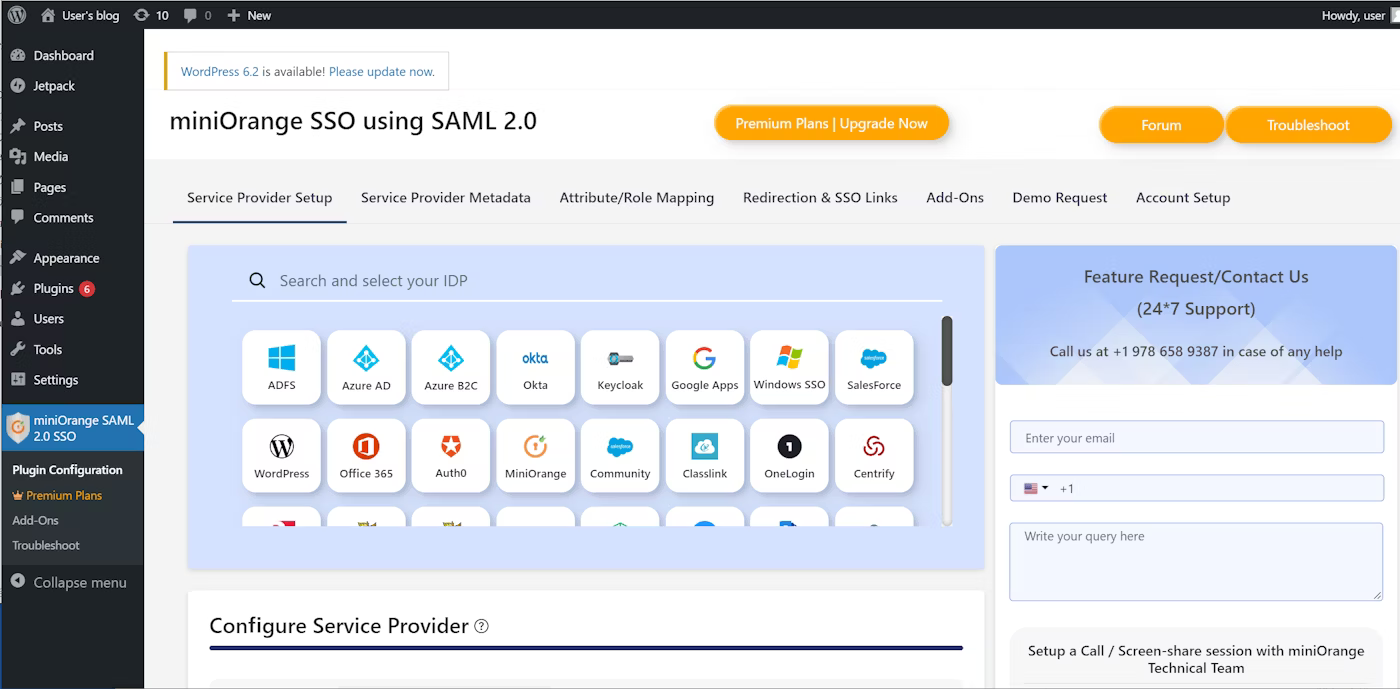
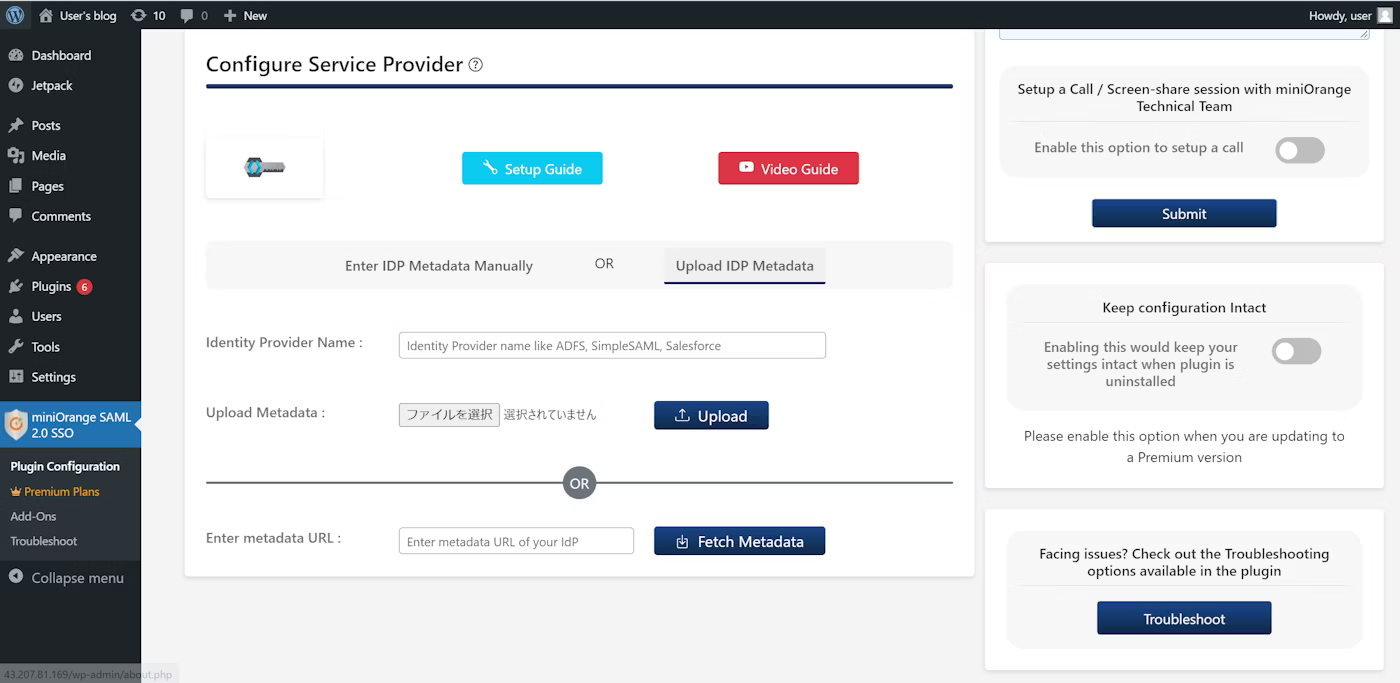
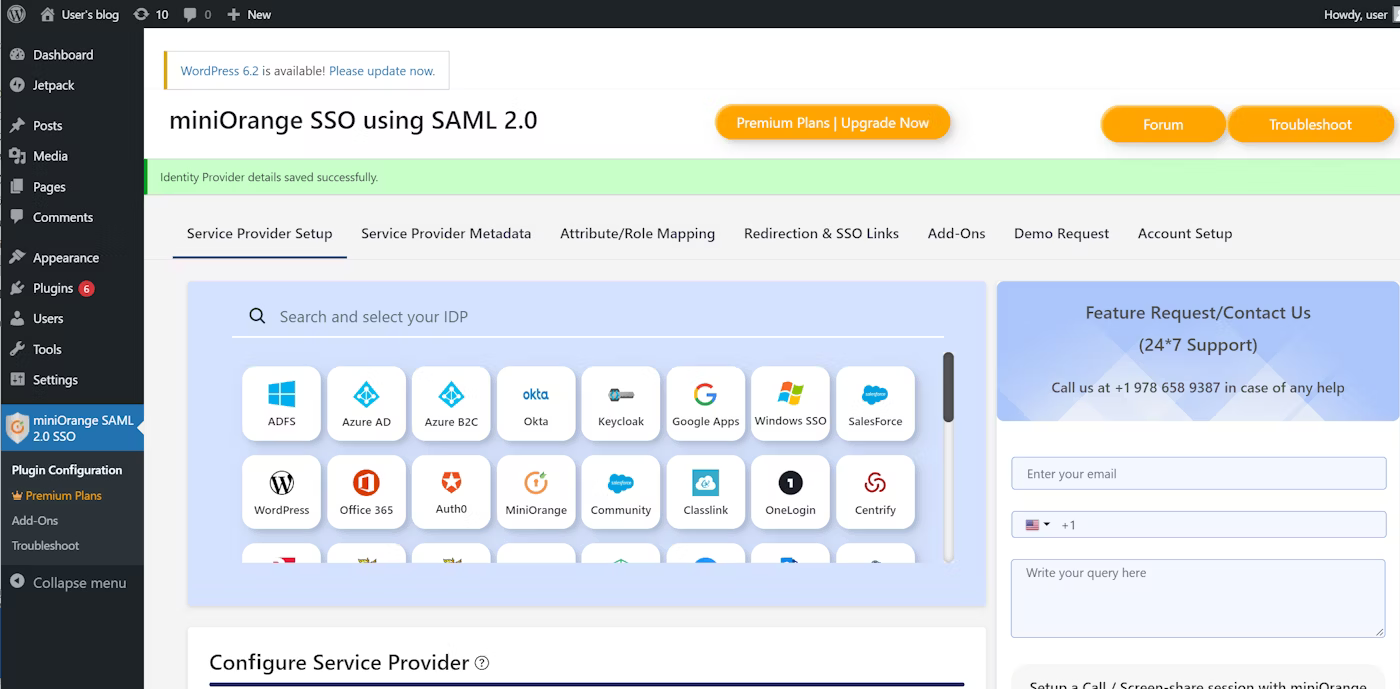
WordpressのメニューからminiOrange SAML 2.0 SSOを選択し、Keycloakのアイコンを押下する。

Enter metadata URLにIdpのMetadataのURLを入力し、Fetch Metadataボタンを押下する。

正常にIdPの情報が適用されると以下のように表示される。

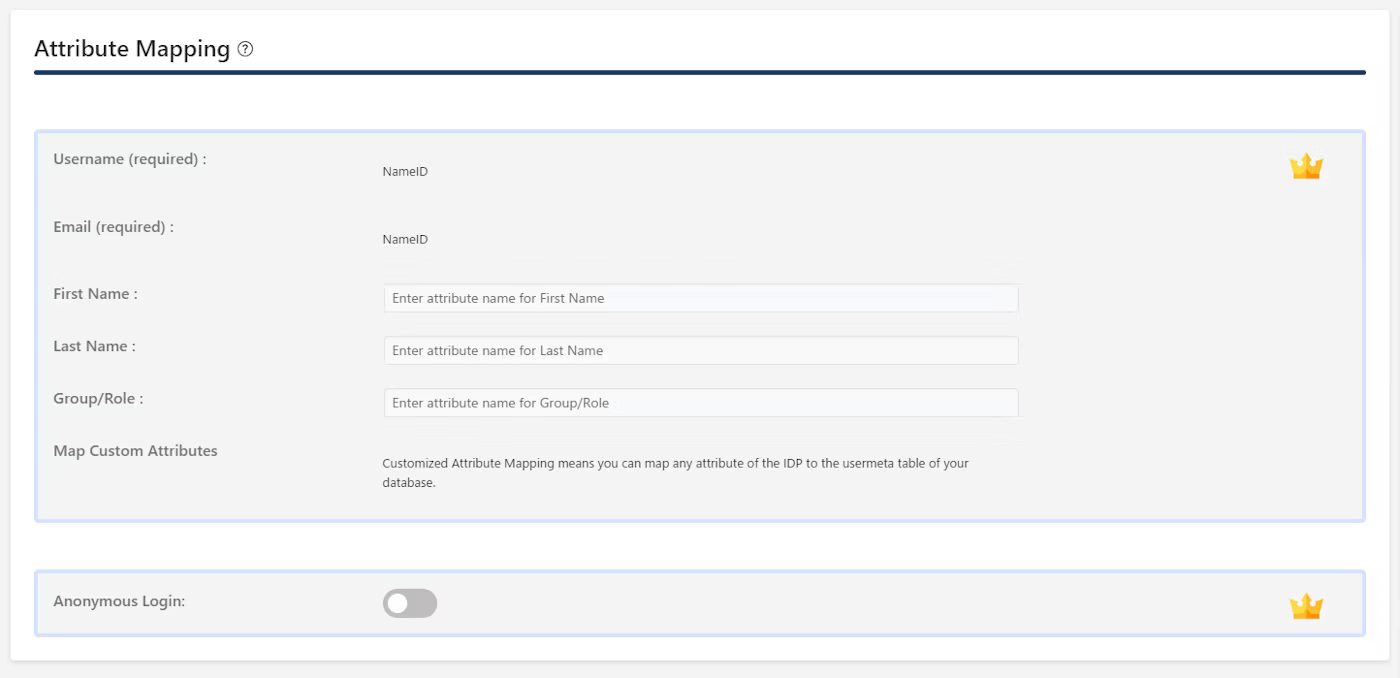
属性のマッピング
こちらに関して、今回個別に設定をする必要はありませんが、無料版のプラグインでは、Wordpress ユーザーの Email および Username 属性に対して NameID のみがサポートされており、ユーザーが SSO を実行すると、IDP から送信された NameID 値が、WordPress ユーザーの電子メールとユーザー名にマッピングされます。

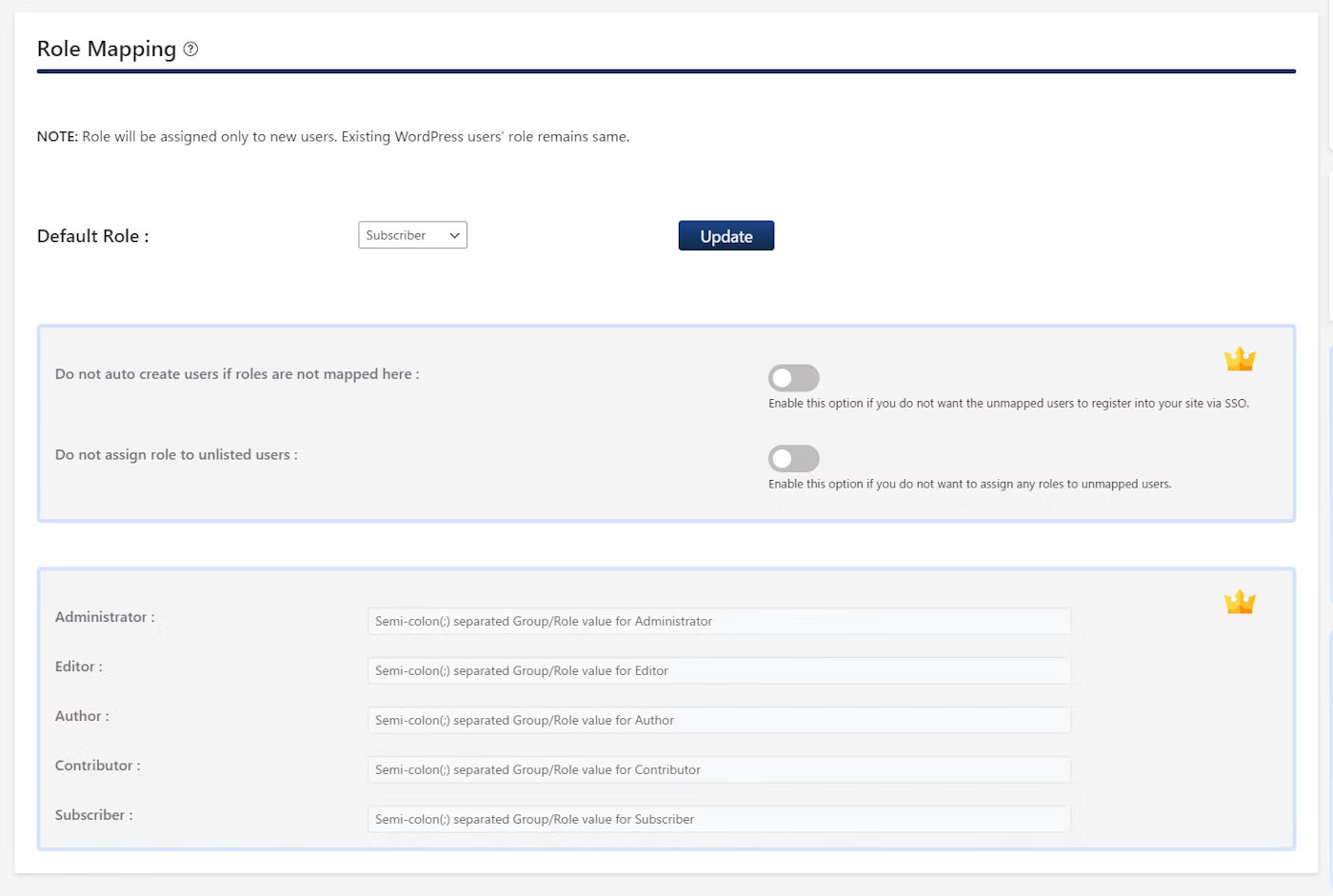
ロールマッピング
無料版のプラグインでは、管理者以外のすべてのユーザーが SSO を実行するときに割り当てられるデフォルトの役割を選択できます。
Attribute/Role Mappingタブに移動し、Role Mappingセクションに移動します。
Default Roleを選択し、Update ボタンを押下する。

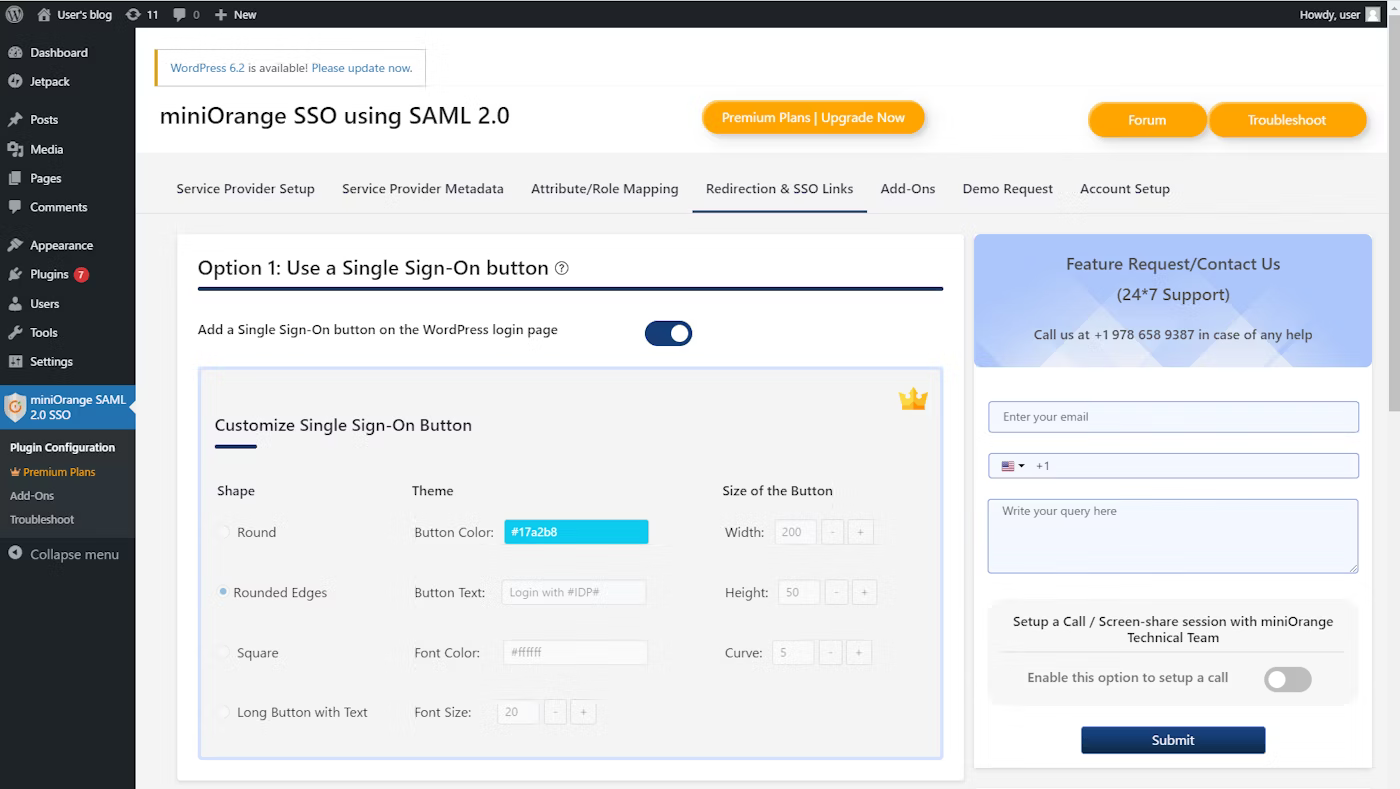
SSO設定
Redirection & SSO Linksタブを押下し、Option 1のAdd a Single Sign-On button on the WordPress login pageを有効ことでシングル サインオン ボタンを有効化できる。

動作確認
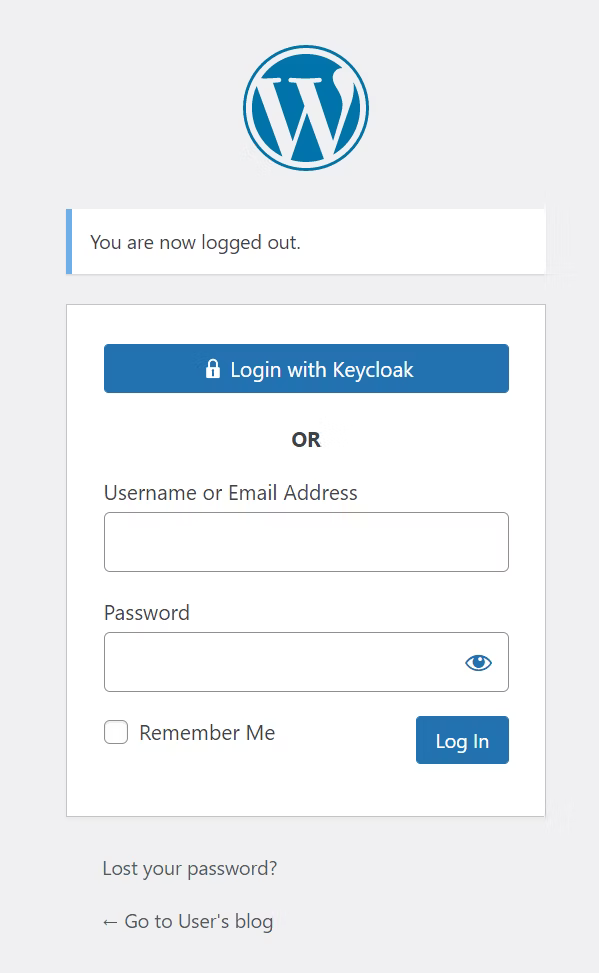
ここまですべての設定が完了したのち、WordpressのAdminページへアクセスすると「Login with Keycloak」ボタンが表示されており、SSOの設定が有効になっていることが確認できる。

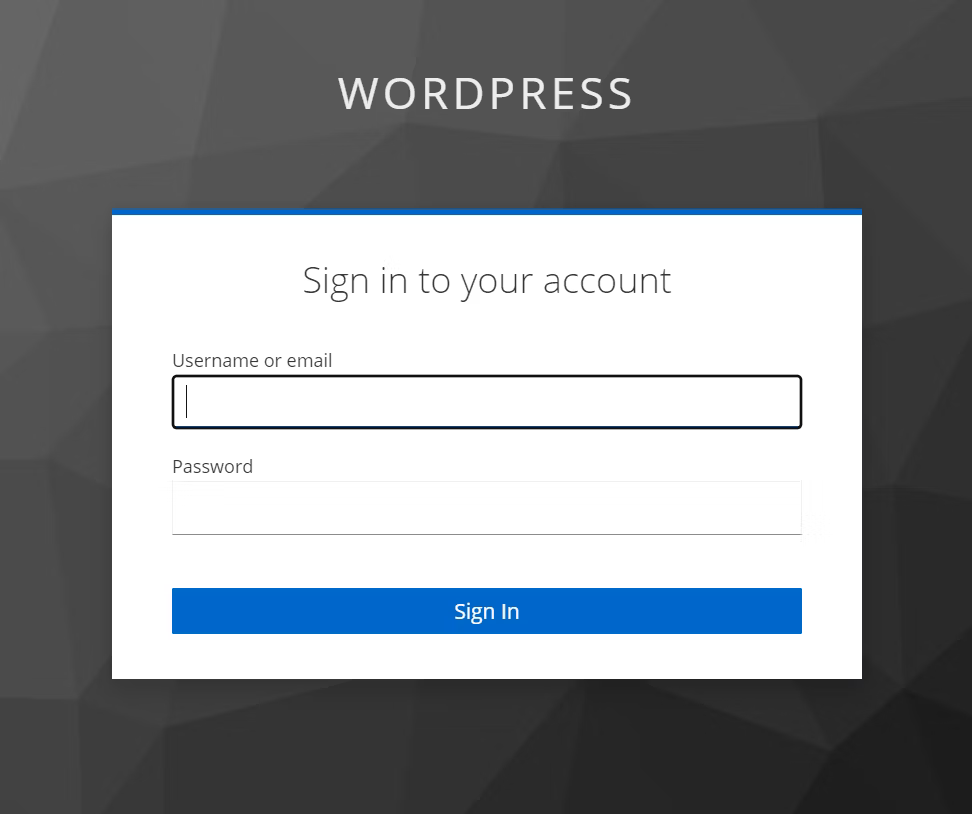
Wordpressのログイン画面で「Login with Keycloak」ボタンを押下すると以下のようにKeycloakのログイン画面へリダイレクトされる。こちらに事前にKeycloakに登録しておいたUserでログインする。

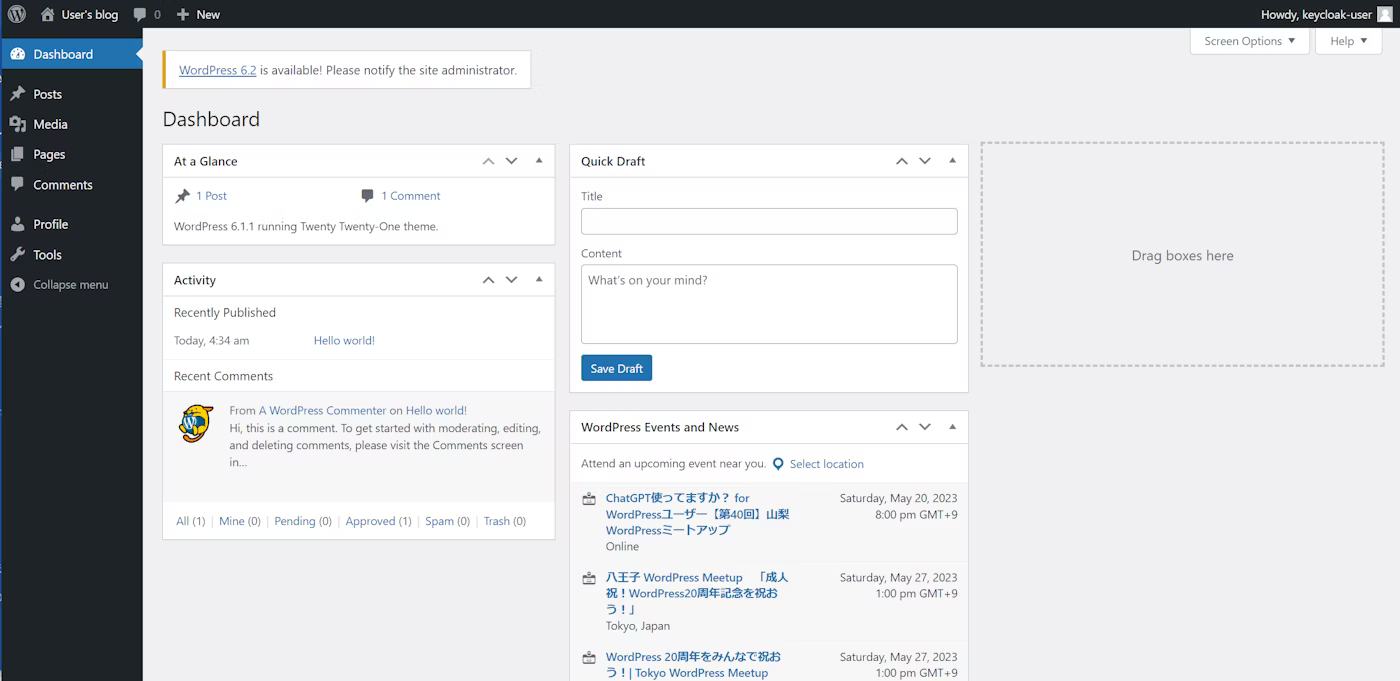
ログインに成功すると再度リダイレクトが発生し、WordpressのAdmin画面が表示され、KeycloakでSSOできることが確認できる。

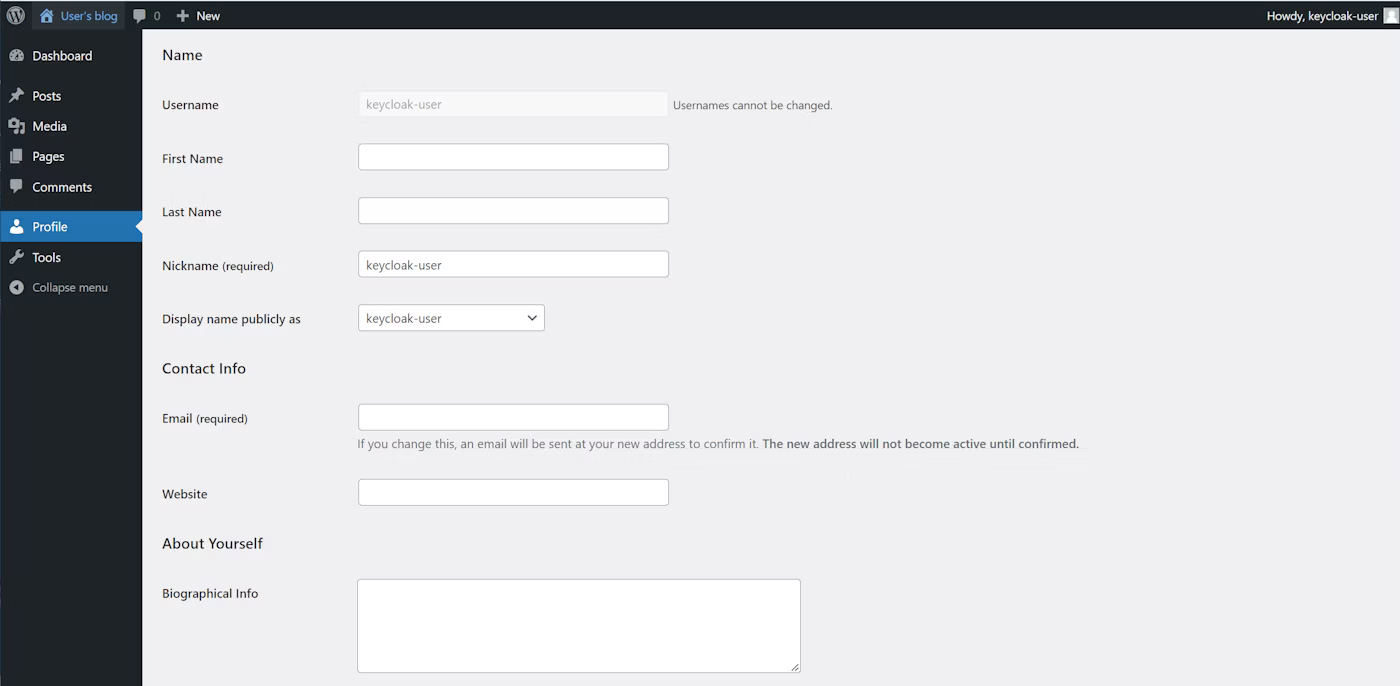
また、Wordpressのメニューからprofileを選択すると、Keycloakに登録したUserがWordpressにも表示されていることが確認できる。

最後に
今回KeycloakのSAMLによるSSO認証を検証しました。利用するSPによっては各々違った設定が発生すると思いますが、Keycloak側の設定自体は難しい要素はなく、無事SSOすることができました。
参考資料
関連ブログ
関連OSS
-
 サポート対象
サポート対象Keycloak
キークローク。Red Hat社が提供する最小限の認証機能からソーシャルログインなどで他サービスへの高機能な認証にも対応する統合認証プラットフォームです。